App Wireframe Examples: A Comprehensive Guide for Effective Design

In today’s digital landscape, the success of mobile apps heavily relies on precise planning and effective design strategies. One of the most crucial steps in this process is creating a wireframe. This article explores various app wireframe examples and outlines their significance in the realm of software development, helping you streamline the design process and elevate the user experience.
Understanding App Wireframes
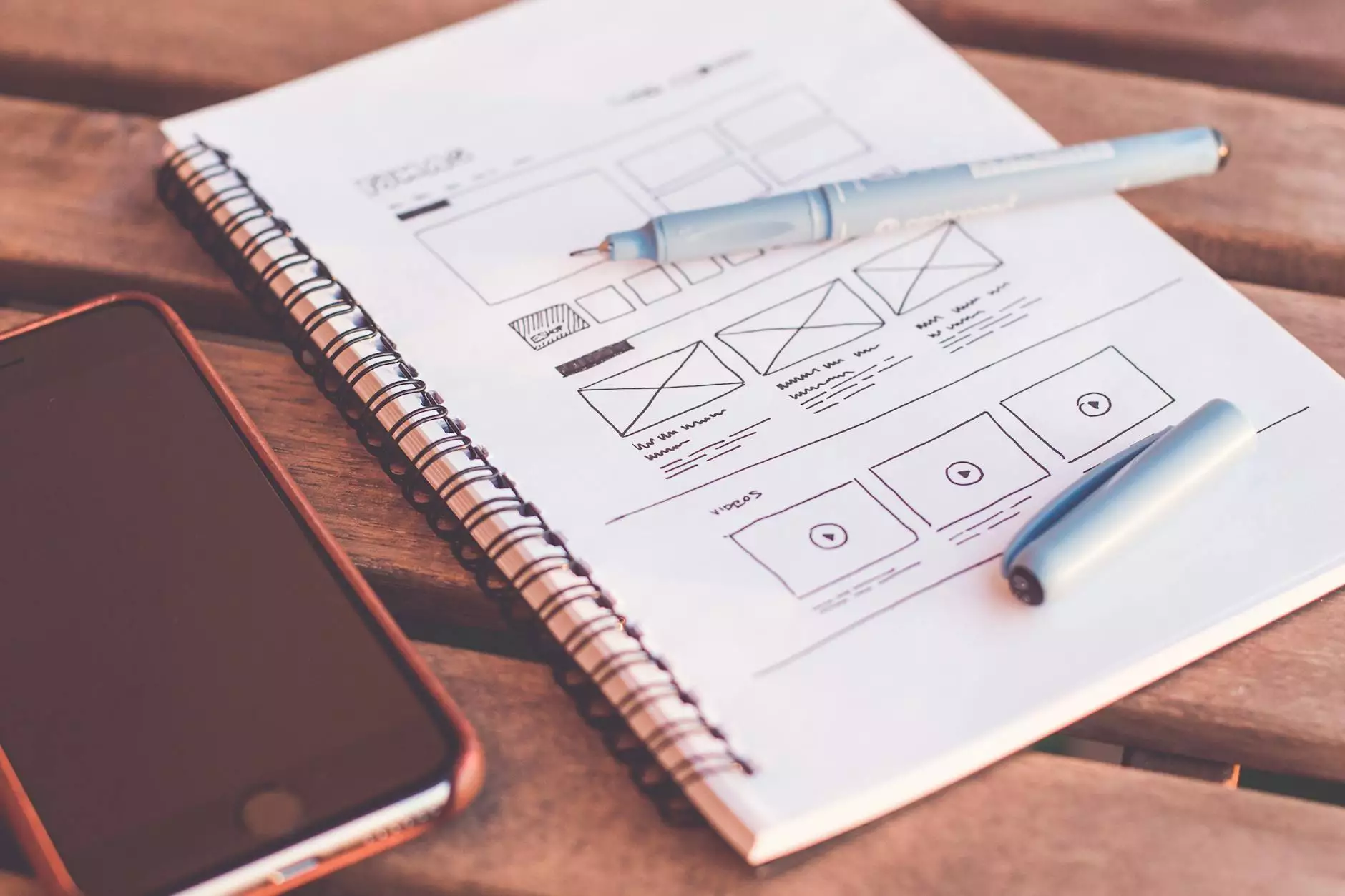
Before diving into app wireframe examples, it's essential to understand what a wireframe is. A wireframe serves as a blueprint for the app, illustrating the layout, functionality, and user journey without focusing on visual aesthetics. By serving as a skeletal framework, wireframes allow developers and stakeholders to visualize the app's structure and ensure that all essential elements are included before moving on to detailed design.
The Importance of Wireframing in App Development
- Enhanced Collaboration: Wireframes facilitate clear communication among team members, enabling designers, developers, and stakeholders to convey their ideas effectively.
- User Experience Focus: By mapping out user flows and interactions, wireframes ensure that the app meets user needs and preferences.
- Early Problem Detection: Wireframing allows teams to identify and rectify potential issues at the design stage, saving time and resources in the long run.
- Cost Efficiency: Investing time in wireframing can significantly reduce costs associated with redesigning later stages of the app development process.
Key Elements of Effective Wireframes
An effective wireframe should incorporate several key elements to convey the app's functionality accurately. Below are some of the standout components that exemplify strong wireframes:
1. Layout Structure
The layout structure is vital as it dictates how information, buttons, and other elements are organized. A clean and logical structure minimizes user confusion and enhances the overall user experience.
2. Navigation
Navigation is a critical aspect of any app. Wireframes should clearly outline navigation menus, buttons, and pathways that guide users through the app. This clarity helps in understanding the flow of the application.
3. Content Placement
Demarcating space for content such as text, images, buttons, and forms enables developers to plan what information will be displayed and how it will be presented to users. Proper content placement is crucial for achieving a balanced and visually appealing design.
4. Interactivity Elements
Including interactive elements such as buttons, sliders, and form fields provides insight into how users will interact with the app. Highlighting these elements in wireframes allows for a better understanding of user engagement and flow.
5. Annotations and Notes
Annotations are vital in wireframes for providing additional context regarding functionality and design intentions. This additional information can help developers and stakeholders understand specific features and interactions better.
Examples of App Wireframes
To illustrate the concept of wireframing effectively, let's delve into some app wireframe examples from different categories, showcasing their design techniques and application in real scenarios.
Example 1: E-commerce App Wireframe
This wireframe example illustrates an e-commerce app focused on shopping. Key features typically included are:
- Home screen with featured products
- Search bar for easy product discovery
- Product categories displayed for quick navigation
- User profile section for personal settings
The wireframe highlights a prioritized layout where users can seamlessly transition from products to purchasing, reflecting a well-thought-out user journey.
Example 2: Social Media App Wireframe
A social media app wireframe often includes components such as:
- User feed displaying posts and stories
- Navigation bar for accessing different sections
- Post creation buttons for user engagement
- Message and notifications tabs for connectivity
This example emphasizes user interaction, with crucial elements easily accessible for enhanced social engagement.
Example 3: Fitness Tracking App Wireframe
The focus for a fitness tracking app is often on user data and personalized features. Key elements may include:
- Dashboard displaying user statistics and goals
- Workout log for tracking activities
- Nutritional plans and tracking features
- Motivational notifications and achievements
In this wireframe, the layout encourages users to interact with their health data regularly, promoting a healthier lifestyle.
Tools for Creating App Wireframes
There are numerous tools available for creating app wireframes, each with its set of features designed to aid developers and designers in their creative process. Some popular wireframing tools include:
- Sketch: A versatile design tool favored by many UI/UX designers for its simplicity and flexibility.
- Adobe XD: Adobe's all-in-one tool for wireframing, prototyping, and sharing designs seamlessly.
- Balsamiq: A rapid wireframing tool that allows for easy sketching of wireframes to communicate ideas quickly.
- Figma: A collaborative interface design tool that supports real-time editing and sharing among team members.
- InVision: Focused primarily on prototyping, InVision also offers wireframing capabilities to visualize app structure effectively.
Best Practices for Wireframing
Now that we have explored various app wireframe examples and tools, let’s delve into some best practices to enhance your wireframing process:
1. Start with Low-Fidelity Wireframes
Begin with low-fidelity wireframes to focus on structure and functionality without getting bogged down by details. This approach encourages creativity and flexibility.
2. Prioritize User Experience
Always keep the end user in mind. Consider how users will interact with different elements and ensure that navigation is intuitive.
3. Seek Feedback Early
Involve stakeholders and potential users early in the wireframing process to gather feedback. This input can guide necessary adjustments before moving to high-fidelity designs.
4. Document Everything
Ensure all decisions, changes, and notes are documented during the wireframing process. This documentation serves as a reference that can clarify the design rationale.
5. Iterate and Refine
Wireframing should be an iterative process. Regularly update and refine your wireframes based on feedback and new ideas. Embrace changes as part of the design evolution.
Conclusion
In conclusion, leveraging effective app wireframe examples is a fundamental aspect of successful software development. By understanding the significance of wireframes and implementing best practices, you can create user-friendly mobile applications that meet the needs of your audience effectively.
As you embark on your wireframing journey, remember that the goal is to foster collaboration, enhance user experience, and streamline the development process. Utilize various tools and resources available to create outstanding wireframes that set the foundation for successful apps.
Explore your creativity, embrace feedback, and refine your designs using the principles outlined in this article, and you'll be well on your way to mastering the art of app wireframing!